1 단계 : 버그 재현
지속적으로 버그를 재현하는 일련의 동작을 찾는 것이 디버깅의 첫 번째 단계입니다.
-
데모 열기를 클릭하십시오 . 데모가 새 창에서 열립니다.
-
입력 5에 번호 1 텍스트 상자.
-
입력 1에 수 2 텍스트 상자.
-
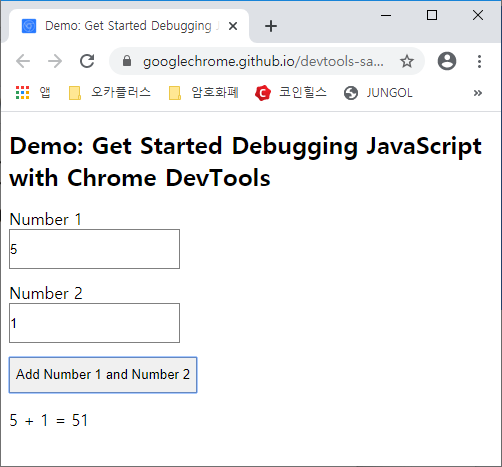
숫자 1과 숫자 2 추가를 클릭 하십시오 . 버튼 아래의 레이블은 5 + 1 = 51입니다. 결과는이어야합니다 6. 이것은 당신이 고치려는 버그입니다.

그림 1 . 5 + 1의 결과는 51입니다. 6이어야합니다.
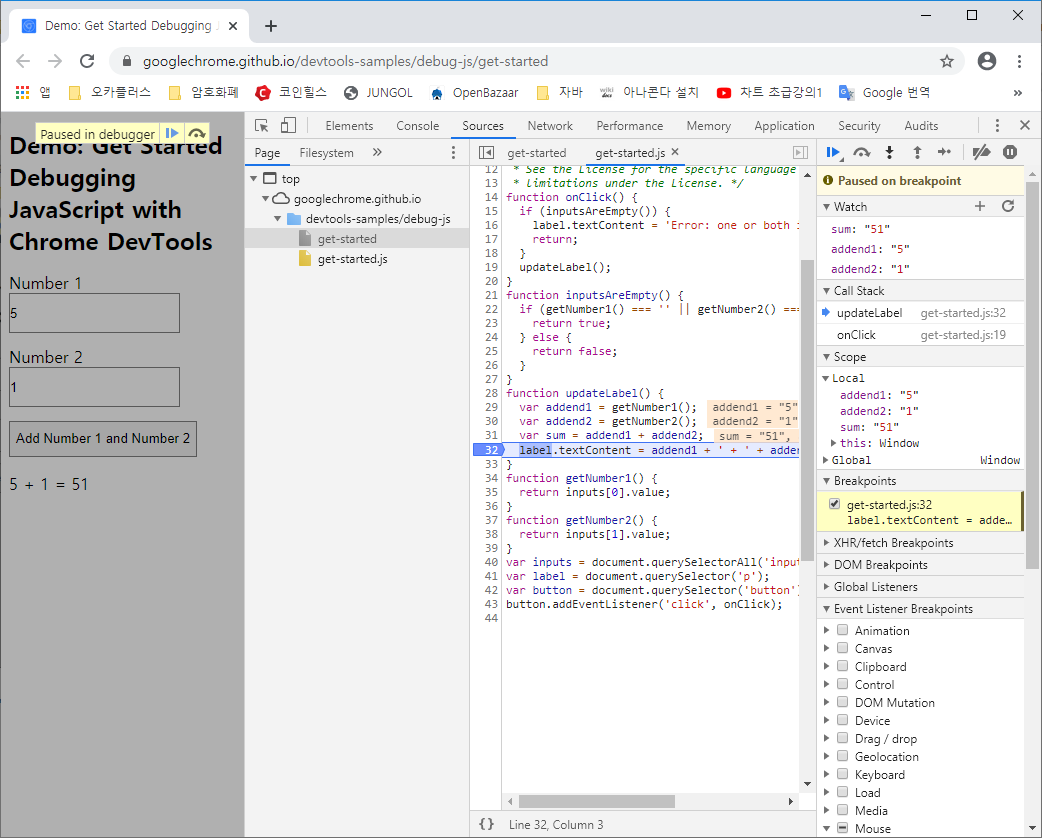
2 단계 : 디버깅으로 단계별 실행
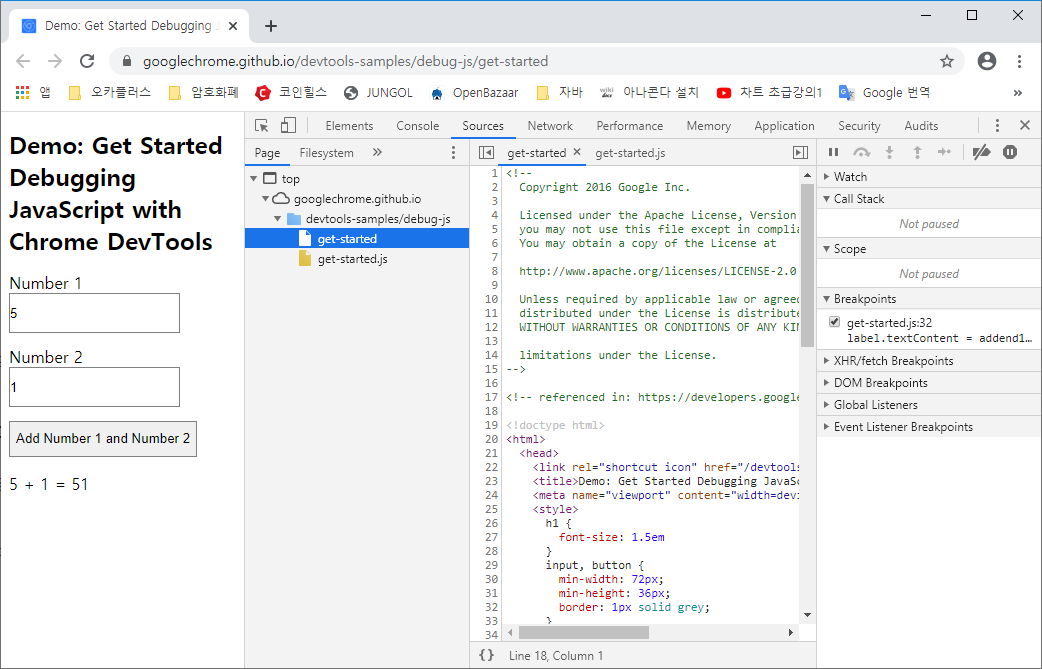
- 소스 탭을 클릭 하십시오.

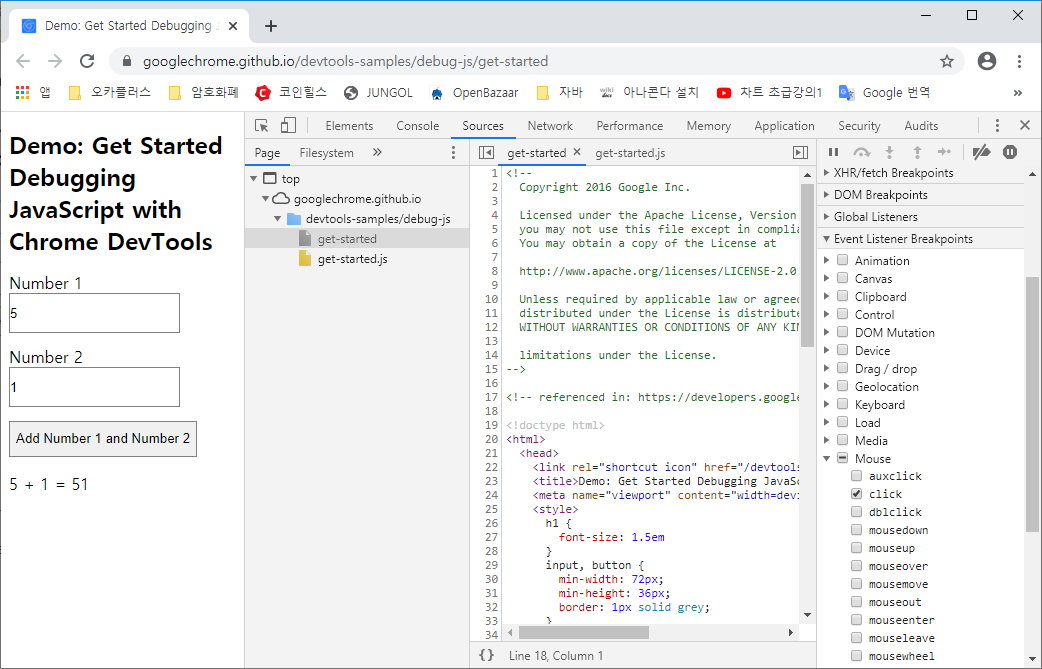
2. Event Listener Breakpoints를 확장하여 마우스의 클릭이벤트에 체크

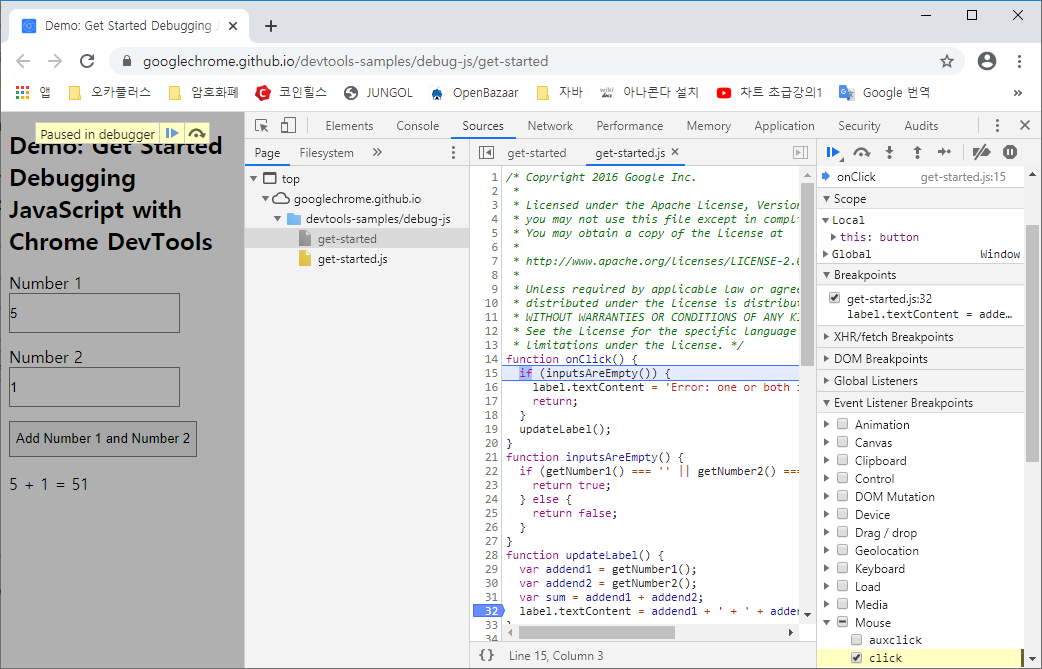
3. 마우스로 페이지에서 "Add Number 1 and Number 2"를 클릭

4. 오른쪽창 위에서 "↓" 아이콘은 클릭하면서 진행과정을 확인

5. Watch에서 '+'를 클릭하고 "sum"입력하고 '+'를 클릭하고 "addend1"입력하고 '+'를 클릭하고 "addend2"입력한다.
디버깅과정에서 변수에 값을 확인할 수 있다.
---------------------------------------------------------------------------------------------------------------------------------
Console 창에서 디버깅 (자바스크립트 실행하기)
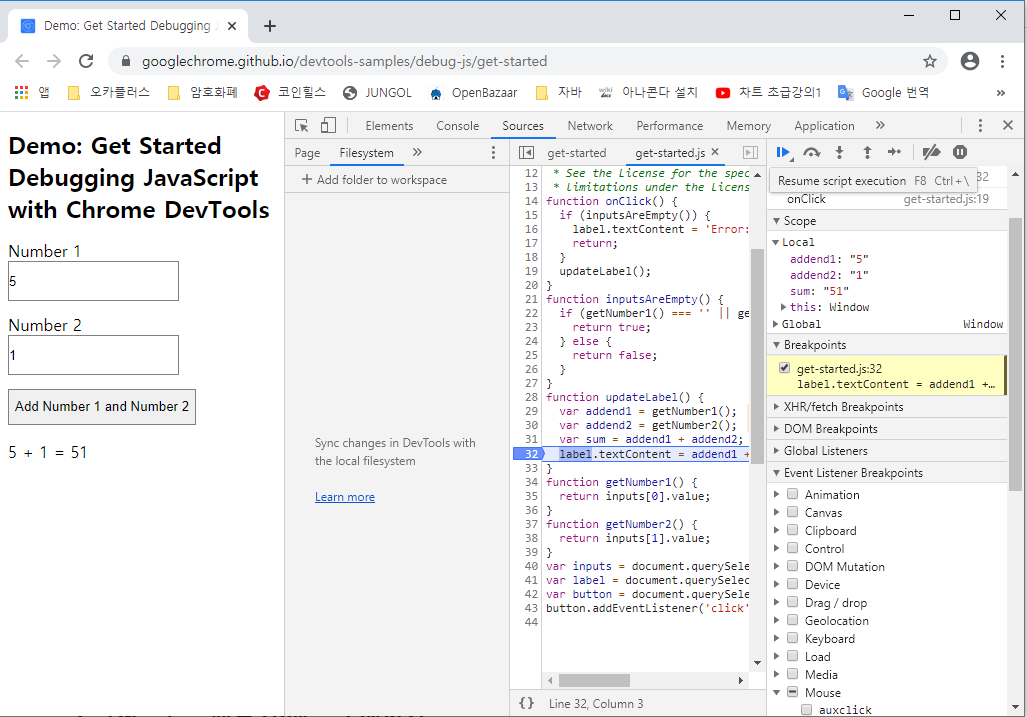
1. F12를 클릭하여 디버깅창으로 이동, Sources탭을 클릭, Event Listener Breakpoints를 확장하여 마우스의 클릭이벤트에 체크, "Add Number 1 and Number 2"를 클릭
2. 32행에 브레이크 포인트를 설정하고 오른쪽창 위에서 "|▶"아이콘을 클릭하면 32행에서 멈춤

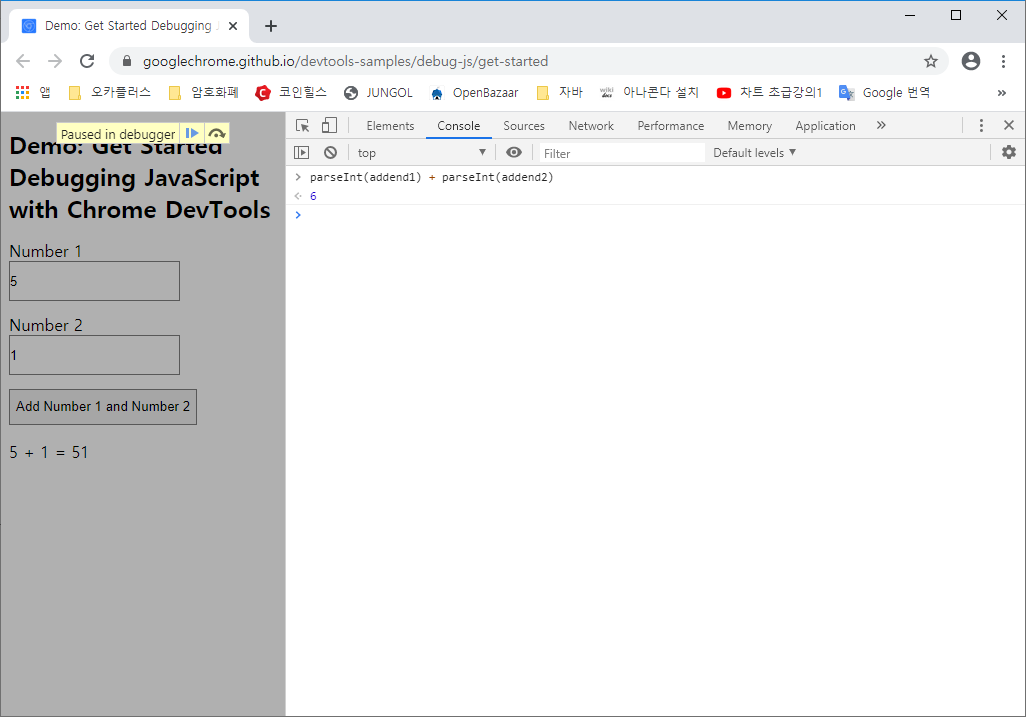
3. Console탭을 클릭하고 "parseInt(addend1) + parseInt(addend2)"를 입력하고 엔터
아래 그림처럼 결과를 확인이 가능

4. 콘솔창에서 결과를 확인했으니 소스파일에서 수정하면 된다.
'프로그램언어 > C#' 카테고리의 다른 글
| 람다식 (0) | 2021.06.23 |
|---|---|
| 델리게이트와 이벤트 (0) | 2021.06.22 |
| 문제풀기1 (0) | 2021.06.07 |
| selenium-webdriver (0) | 2020.05.28 |
| 크롬브라이우저에서 HTML 디버깅하기 (0) | 2020.04.02 |
