크롬브라이우저에서 HTML 디버깅하기
1. 크롬을 실행하고 ocaplus.net사이트에 이동한다.

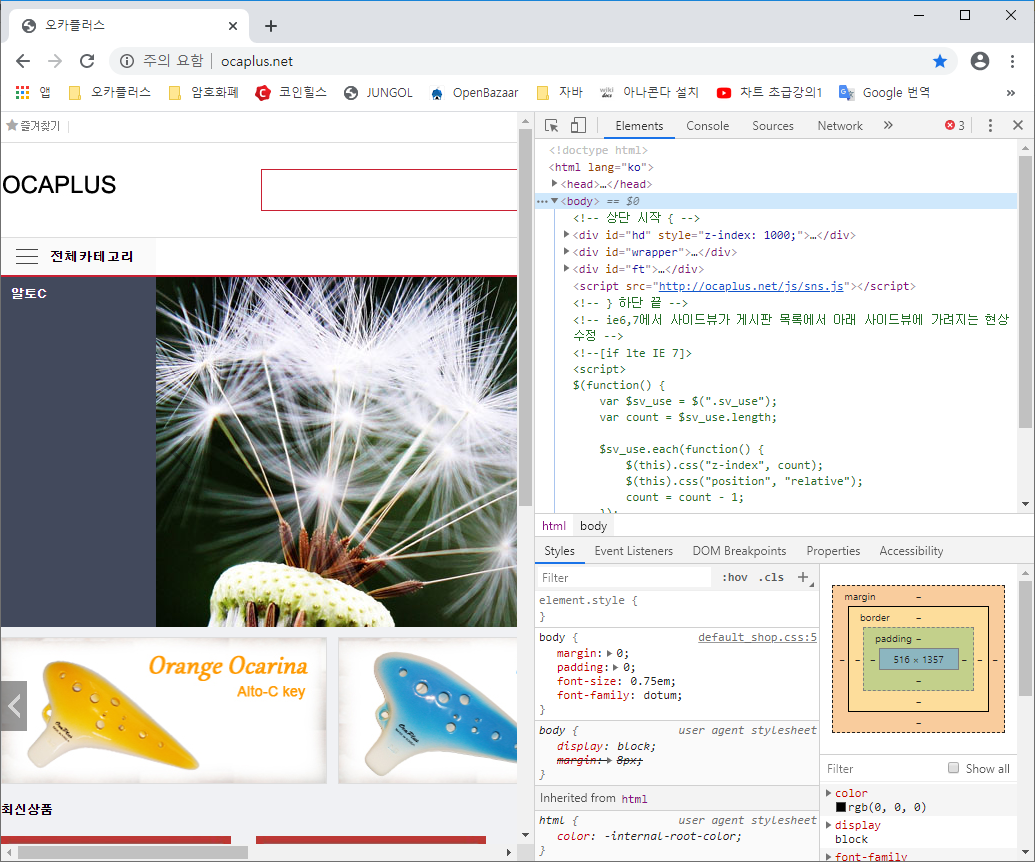
2. 키보드에서 F12키를 누른다.

3. OCAPLUS제목이미지에서 오른쪽마우스버튼을 클릭한다.

4. 바로가기메뉴에서 검사(N)을 클릭한다.

5. 위 그림처럼 오른쪽창에 블록이 지정되어 HTML 코드를 위치를 보여준다.
---------------------------------------------------------------------------------------------------------------------------------
디버깅 아이콘을 이용한 HTML 코드확인
1. 디버깅창에서 왼쪽위 첫번째 아이콘은 클릭한다.

2. 웹페이지에서 원하는 부분을 클릭한다.(아래 그림과같이 오렌지오카리나 클릭)
그림1] 클릭전상태

그림2] 클릭한 상태

3. 위 그림처럼 오른쪽창에 블록이 지정되어 HTML 코드의 위치를 보여준다.
'프로그램언어 > C#' 카테고리의 다른 글
| 람다식 (0) | 2021.06.23 |
|---|---|
| 델리게이트와 이벤트 (0) | 2021.06.22 |
| 문제풀기1 (0) | 2021.06.07 |
| selenium-webdriver (0) | 2020.05.28 |
| 크롬에서 자바스크립트 디버깅 (0) | 2020.04.02 |
