클리핑
클리핑 영역 설정 메소드
| void setClip(int x, int y, int w, int h) | 그래픽 대상 컴포넌트의 x, y위치에 w, x, h의 사격형 영역을 클리핑 영역으로 지정 |
| void ClipRect(int x, int y, int w, int h) | Graphics 객체 내에 유지되어 온 기존 클리핑 영역과 x, y에서 w, x, h 크기로 지정된 사각형영역의 교집합 영역을 새로운 클리핑 여역으로 설정한다. |
클리핑 영역에 그리기
|
import javax.swing.*; import java.awt.*;
public class GraphicsClipEx extends JFrame { private MyPanel panel = new MyPanel();
public GraphicsClipEx() { setTitle("클리핑 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setContentPane(panel);
setSize(300, 400); setVisible(true); }
class MyPanel extends JPanel { private ImageIcon icon = new ImageIcon("images/image1.jpg"); // 이미지 로딩 private Image img = icon.getImage(); // 이미지 객체
public void paintComponent(Graphics g) { super.paintComponent(g); g.setClip(100, 20, 150, 150); // (100, 20)에서 150×150 부분을 클리핑 영역으로 지정 g.drawImage(img, 0, 0, getWidth(), getHeight(), this); g.setColor(Color.YELLOW); g.setFont(new Font("Arial", Font.ITALIC, 40)); g.drawString("Go Gator!!", 10, 150); } }
public static void main(String [] args) { new GraphicsClipEx(); } } |
출력 결과]

마우스를 이용하여 선 그리기( repaint()사용 )
|
import javax.swing.*; import java.awt.*; import java.util.*; import java.awt.event.*;
public class GraphicsDrawLineMouseEx extends JFrame { private MyPanel panel = new MyPanel();
public GraphicsDrawLineMouseEx() { setTitle("drawing Line by Mouse 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setContentPane(panel);
setSize(300, 300); setVisible(true); }
public static void main(String [] args) { new GraphicsDrawLineMouseEx(); }
// 선을 그릴 수 있는 패널을 구현한다. // 이 패널에 Mouse 리스너를 구현한다. class MyPanel extends JPanel { // 그려진 선을 모두 저장하기 위해 시작점은 vStart에 // 끝점은 vEnd 벡터에 각각 저장한다. private Vector<Point> vStart = new Vector<Point>(); // Point만 저장하는 제네릭 벡터 private Vector<Point> vEnd = new Vector<Point>(); // Point만 저장하는 제네릭 벡터
public MyPanel() { // Mouse 리스너를 등록한다. // 이 리스너는 마우스 버튼이 눌러지면 마우스 포인터(시작점)를 vStart 벡터에 저장하고 // 마우스 버튼이 놓여지면 마우스 포인터(끝점)를 vEnd 벡터에 기억한다. addMouseListener(new MouseAdapter(){ public void mousePressed(MouseEvent e) { Point startP = e.getPoint(); // 마우스 포인터를 알아낸다. vStart.add(startP); // 시작점을 vStart에 저장한다. } public void mouseReleased(MouseEvent e) { Point endP = e.getPoint(); // 마우스 포인터를 알아낸다. vEnd.add(endP); // 끝점을 vEnd에 저장한다.
// 패널의 다시 그리기를 요청한다. repaint(); } }); }
public void paintComponent(Graphics g) { super.paintComponent(g); g.setColor(Color.BLUE); // 파란색을 선택한다.
// 벡터의 크기만큼 루프 돌면서 선을 그린다. for(int i=0; i<vStart.size(); i++) { // vStart 벡터의 크기는 만들어진 선의 개수와 동일 Point s = vStart.elementAt(i); // 벡터에 들어 있는 시작점을 알아낸다. Point e = vEnd.elementAt(i); // 벡터에 들어 있는 끝점을 알아낸다.
// 시작점에서 끝점까지 선을 그린다. g.drawLine((int)s.getX(), (int)s.getY(), (int)e.getX(), (int)e.getY()); } } } } |
실행 결과]

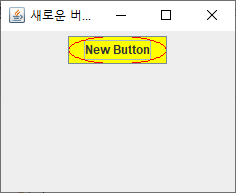
JButton을 상속받아 새로운 버튼을 만들어보자.
|
import javax.swing.*; import java.awt.*;
public class paintComponentEx extends JFrame { public paintComponentEx() { setTitle("새로운버튼만들기"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new FlowLayout()); MyButton b = new MyButton("New Button"); b.setOpaque(true); b.setBackground(Color.YELLOW); c.add(b); setSize(250,200); setVisible(true); }
// JButton을상속받아새로운버튼을구현한다. 이버튼은기존버튼에항상버튼의내접원을가진다. class MyButton extends JButton { public MyButton(String s) { super(s); // JButton의생성자호출 }
// 새로운버튼을그린다. public void paintComponent(Graphics g) { super.paintComponent(g); // JButton에게기본버튼모양을그리도록한다.
// JButton의기본모양위에추가적으로빨간색으로버튼크기만한타원을그린다. g.setColor(Color.RED); g.drawOval(0,0,this.getWidth()-1, this.getHeight()-1); } }
public static void main(String [] args) { new paintComponentEx(); } } |

'프로그램언어 > 자바' 카테고리의 다른 글
| Collection 계열 클래스1 (0) | 2020.11.14 |
|---|---|
| 컬렉션 프레임워크 문제 (0) | 2020.11.08 |
| 스윙 컴포넌트 그리기2 (0) | 2020.11.05 |
| 스윙 컴포넌트 그리기1 (0) | 2020.11.05 |
| 스윙 컴포넌트의 공통 메소드5 (0) | 2020.11.05 |


