JRadioButton, 라디오버튼 컴포넌트
JRadioButton을 이용하여 라디오 버튼을 만들수 있다. 라디오 버튼은 생성, 메소드, 이벤트 처리에 있어 체크박스와 동일하지만 한 가지 면에서 다르다. 라디오 버튼은 여러 개가 하나의 버튼 그룹을 형성하고, 그룹내에서 하나만 선택이 가능하다.
체크박스 컴포넌트 생성
| JRadioButton() | 빈 라디오버튼 |
| JRadioButton(Icon image) | 이미지 라디오버튼 |
| JRadioButton(Icon image, boolean selected) | 이미지 라디오버튼 |
| JRadioButton(String text) | 문자열 라디오버튼 |
| JRadioButton(String text, boolean selected) | 문자열 라디오버튼 |
| JRadioButton(String text, Icon image) | 문자열과 이미지를 가진 라디오버튼 |
| JRadioButton(String text, Icon image, boolean selected) | 문자열과 이미지를 가진 라디오버튼 |
※ selected : true이면 선택 상태로 초기화, 디폴트는 해제 상태
버튼 그룹과 라디오번트의 생성과정
라디오버튼의 생성은 JRadioButton의 생성자를 호출하는 것으로 끝나지 않고 4개의 과정이 필요한다.
1. ButtonGroup클래스를 이용하여 라디오버튼을 묶을 버튼 그룹 객체를 생성한다.
2. JRadioButton 생성자로 라디오버튼을 생성한다.
3. 버튼 그룹에 생성한 라디오버튼을 추가한다.
4. 라디오버튼을 화면에 출력하기 위해 컨테이너를 삽입한다.
문자열 라디오버튼 2개와 이미지 라디오버튼 1개를 가진 프로그램을 작성해 보자.
|
import javax.swing.*; import java.awt.*;
public class RadioButtonEx extends JFrame { public RadioButtonEx() { setTitle("라디오버튼 만들기 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new FlowLayout());
// 이미지 라디오버튼을 만들기 위해 2개의 이미지 객체 생성 ImageIcon cherryIcon = new ImageIcon("images/cherry.jpg"); // 해제 상태를 나태는 이미지 ImageIcon selectedCherryIcon = new ImageIcon("images/selectedCherry.jpg"); // 선택 상태를 나타내는 이미지
// 버튼 그룹 객체 생성 ButtonGroup g = new ButtonGroup();
// 라디오버튼 3개 생성 JRadioButton apple = new JRadioButton("사과"); JRadioButton pear = new JRadioButton("배", true); JRadioButton cherry = new JRadioButton("체리", cherryIcon); // 이미지 라디오버튼
cherry.setBorderPainted(true); // 이미지 라디오버튼의 외곽선 출력 cherry.setSelectedIcon(selectedCherryIcon); // 선택 상태 이미지 등록
// 버튼 그룹에 3개의 라디오버튼 삽입 g.add(apple); g.add(pear); g.add(cherry);
// 컨텐트팬에 3개의 라디오버튼 삽입 c.add(apple); c.add(pear); c.add(cherry);
setSize(250,150); setVisible(true); }
public static void main(String [] args) { new RadioButtonEx(); } } |
실행 결과]
JRadioButton과 Item 이벤트 처리
라디오버튼에 선택 상태가 변경되면 Item 이벤트가 발생한다. Item 이벤트는 ItemListener 인터페이스의 메소드에 의해 처리된다.
| void itemStateChanged(ItemEvent e); // 라디오버튼의 선택 상태가 변경되었을때 호출된다. |
3개의 라디오버튼을 생성하고 각 라디오버튼이 선택될 때 해당 이미지를 출력하는 응용프로그램을 작생해 보자.
|
import javax.swing.*; import java.awt.event.*; import java.awt.*;
public class RadioButtonItemEventEx extends JFrame { private JRadioButton [] radio = new JRadioButton [3]; // 라디오버튼 배열 private String [] text = {"사과", "배", "체리"}; // 라디오버튼의 문자열 private ImageIcon [] image = { // 이미지 객체 배열 new ImageIcon("images/apple.jpg"), new ImageIcon("images/pear.jpg"), new ImageIcon("images/cherry.jpg") }; private JLabel imageLabel = new JLabel(); // 이미지가 출력될 레이블
public RadioButtonItemEventEx() { setTitle("라디오버튼 Item Event 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new BorderLayout());
JPanel radioPanel = new JPanel(); // 3개의 라디오버튼을 부착할 패널 radioPanel.setBackground(Color.GRAY);
ButtonGroup g = new ButtonGroup(); // 버튼 그룹 객체 생성 for(int i=0; i<radio.length; i++) { // 3개의 라디오버튼에 대해 radio[i] = new JRadioButton(text[i]); // 라디오버튼 생성 g.add(radio[i]); // 버튼 그룹에 부착 radioPanel.add(radio[i]); // 패널에 부착 radio[i].addItemListener(new MyItemListener()); // 라디오버튼에 Item 리스너 등록 }
radio[2].setSelected(true); // 체리 라디오버튼을 선택 상태로 설정 c.add(radioPanel, BorderLayout.NORTH); // 컨텐트팬의 NORTH에 라디오패널 부착 c.add(imageLabel, BorderLayout.CENTER); // 컨텐트팬의 CENTER에 이미지 레이블 부착 imageLabel.setHorizontalAlignment(SwingConstants.CENTER); // 이미지의 중앙 정렬
setSize(250,200); setVisible(true); }
// Item 리스너 작성 class MyItemListener implements ItemListener { public void itemStateChanged(ItemEvent e) { if(e.getStateChange() == ItemEvent.DESELECTED) return; // 해제된 경우 그냥 리턴(잠깐 참고) if(radio[0].isSelected()) // 사과가 선택된 경우 imageLabel.setIcon(image[0]); else if(radio[1].isSelected()) // 배가 선택된 경우 imageLabel.setIcon(image[1]); else // 체리가 선택된 경우 imageLabel.setIcon(image[2]); } }
public static void main(String [] args) { new RadioButtonItemEventEx(); } } |
실행 결과]

|
import javax.swing.*; import java.awt.event.*; import java.awt.*;
public class RadioButtonItemEventEx extends JFrame { private JRadioButton [] radio = new JRadioButton [3]; // 라디오버튼 배열 private String [] text = {"사과", "배", "체리"}; // 라디오버튼의 문자열 private ImageIcon [] image = { // 이미지 객체 배열 new ImageIcon("images/apple1.jpg"), new ImageIcon("images/pear1.jpg"), new ImageIcon("images/cherry1.jpg")}; private JLabel imageLabel = new JLabel(); // 이미지가 출력될 레이블
public RadioButtonItemEventEx() { setTitle("라디오버튼 Item Event 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new BorderLayout());
JPanel radioPanel = new JPanel(); // 3개의 라디오버튼을 부착할 패널 radioPanel.setBackground(Color.GRAY);
ButtonGroup g = new ButtonGroup(); // 버튼 그룹 객체 생성 for(int i=0; i<radio.length; i++) { // 3개의 라디오버튼에 대해 radio[i] = new JRadioButton(text[i]); // 라디오버튼 생성 g.add(radio[i]); // 버튼 그룹에 부착 radioPanel.add(radio[i]); // 패널에 부착 radio[i].addItemListener(new MyItemListener()); // 라디오버튼에 Item 리스너 등록 }
radio[2].setSelected(true); // 체리 라디오버튼을 선택 상태로 설정 c.add(radioPanel, BorderLayout.NORTH); // 컨텐트팬의 NORTH에 라디오패널 부착 c.add(imageLabel, BorderLayout.CENTER); // 컨텐트팬의 CENTER에 이미지 레이블 부착 imageLabel.setHorizontalAlignment(SwingConstants.CENTER); // 이미지의 중앙 정렬
setSize(250,200); setVisible(true); }
// Item 리스너 작성 class MyItemListener implements ItemListener { public void itemStateChanged(ItemEvent e) { if(e.getStateChange() == ItemEvent.DESELECTED) return; // 해제된 경우 그냥 리턴(잠깐 참고) if(radio[0].isSelected()) // 사과가 선택된 경우 imageLabel.setIcon(image[0]); else if(radio[1].isSelected()) // 배가 선택된 경우 imageLabel.setIcon(image[1]); else // 체리가 선택된 경우 imageLabel.setIcon(image[2]); } }
public static void main(String [] args) { new RadioButtonItemEventEx(); } } |
실행 결과]

JTextField, 텍스트필드 컴포넌트
JTextField를 이용하면 한 줄의 문자열을 입력받는 창을 만들 수 있다. 텍스트 필드에 문자열을 입력하고 <Enter>키를 누르면 Action 이벤트가 발생한다.
JTextField 컴포넌트의 생성
텍스트필드 컴포넌트의 생성자는 다음과 같다.
| JTextField() | 빈 텍스트필드 |
| JTextField(int cols) | 입력 창의 열의 개수가 cols개인 텍스트필드 |
| JTextField(String text) | text 문자열로 초기화된 텍스트필드 |
| JTextField(String text, int cols) | 입력 창의 열의 개수는 cols개이고 text 문자열로 초기화된 텍스트필드 |
JTextField를 이용하여 이름, 학과, 주소를 입력받는 폼을 만들어라. 입력 창의 열의 개수는 모두 20으로 설정한다.
|
import javax.swing.*; import java.awt.*;
public class TextFieldEx extends JFrame { public TextFieldEx() { setTitle("텍스트필드 만들기 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new FlowLayout());
c.add(new JLabel("이름 ")); c.add(new JTextField(20)); // 창의 열 개수 20 c.add(new JLabel("학과 ")); c.add(new JTextField("학과", 20)); // 창의 열 개수 20 c.add(new JLabel("주소 ")); c.add(new JTextField( 20)); // 창의 열 개수 20
setSize(300,150); setVisible(true); }
public static void main(String [] args) { new TextFieldEx(); } } |
실행 결과]

JTextField의 주요 메소드 활용
문자열의 편집 불가능하게 하기
| JTextField tf = new JTextField(); tf.setEditable(false); // 텍스트필드 창에 입력하거나 수정 불가 |
입력 창에 문자열 출력
| tf.setText("문자열 출력"); |
문자열의 폰트 지정
| tf.setFont(new Font("고딕체", Font.ITALIC, 20)); |
JTextArea, 텍스트영역 컴포넌트
JTextArea를 이용하여 여러 줄의 문자열을 입력받을 수 있지만 스크롤바를 지원하지 않는다. JTextArea 컴포넌트를 JScrollPane에 삽입하여야 스크롤바를 지원받을 수 있다.
JTextArea 컴포넌트의 생성
텍스트영역 컴포넌트의 생성자는 다음과 같다.
| JTextArea() | 빈 텍스트여역 |
| JTextArea(int rows, int cols) | 입력 창이 rows * cols개의 문자 크기인 텍스트영역 |
| JTextArea(String text) | text 문자열로 초기화된 텍스트영역 |
| JTextArea(String text, int rows, int cols) | 입력창이 rows * cols개의 문자 크기이며 text 문자열로 초기화된 텍스트영역 |
JTextArea 컴포넌트 생성의 예
| container.add(new JScrollPane(new JTextArea("Hello", 7, 20))); |
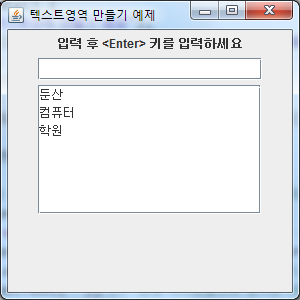
그림과 같이 사용자가 텍스트필드 창에 문자열을 입력한 후 <Enter> 키를 입력하면 텍스트영역 창에 문자열을 추가하고 텍스트필드 창에 입력된 문자열을 지우는 프로그램을 작성해보자.
|
import javax.swing.*; import java.awt.event.*; import java.awt.*;
public class TextAreaEx extends JFrame { private JTextField tf = new JTextField(20); private JTextArea ta = new JTextArea(7, 20); // 한줄에 20개 입력 가능, 7줄 입력창
public TextAreaEx() { setTitle("텍스트영역 만들기 예제"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Container c = getContentPane(); c.setLayout(new FlowLayout());
c.add(new JLabel("입력 후 <Enter> 키를 입력하세요")); c.add(tf); c.add(new JScrollPane(ta));
// 텍스트필드에 <Enter> 키 입력 때 발생하는 Action 이벤트의 리스너 등록 tf.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { JTextField t = (JTextField)e.getSource(); ta.append(t.getText() + "\n"); // 텍스트필드의 문자열을 텍스트영역 창에 붙임 t.setText(""); // 현재 텍스트필드에 입력된 내용 지우기 } });
setSize(300,300); setVisible(true); }
public static void main(String [] args) { new TextAreaEx(); } } |
실행 결과]

'프로그램언어 > 자바' 카테고리의 다른 글
| 스윙 컴포넌트의 공통 메소드5 (0) | 2020.11.05 |
|---|---|
| 스윙 컴포넌트의 공통 메소드4 (0) | 2020.11.05 |
| 스윙 컴포넌트의 공통 메소드2 (0) | 2020.11.04 |
| 스윙 컴포넌트의 공통 메소드1 (0) | 2020.11.04 |
| 이벤트 리스너 예제3 (0) | 2020.11.04 |



